今回はいつもと視点を変えて記事を書きます。
今でこそWebデザイナーとして日々食いつないでいる私ですが、かつてはプロのミュージシャンを目指してバンド活動を行なっていました。
実はインディーズレーベルからCDを出した事があります笑
当時苦労したものの一つがバンドのフライヤー作成。
ライブハウスとかスタジオに置いてもらうアレです。
お世話になっているライブハウスの人に「フライヤーある?置いてあげるよ」と言われて作ろうと思いましたが、フライヤー作成に関してはド素人。
Illustratorも使ってはいましたが、当時は簡単な事が出来る程度でどうしたら良いか分からず、人に頼むとお金がかかるし…という事で結局フライヤーを作ることなく終わりました。
外注すると印刷代抜きで2万円くらいでしたね…
今回は同じような悩みを持っている人に向けて書きます。
バンドのフライヤーを作るには無料ツール「Canva」がオススメ
バンドのフライヤーを作成するにはデザインツールが必要です。
手書きでもいいですが、一般的にはIllustratorなどを使って作ります。
今回の記事ではIllustratorは使いません。
これらのデザインツールは操作を覚えれば良いだけですが、覚えるまでが一苦労です。
そこに時間を使うなら練習したり曲書いたりした方が良いと思いますしね…。
そこで今回は「Canva」という無料のデザインツールを使用します。
- 無料で使えるデザインツール
- 直感的にデザインが出来る
- 沢山のテンプレートの中から気に入ったものを選んで、写真や文字を変えていく、という方法でデザインしていく
- もちろん印刷用のデータのダウンロードも出来る
※Canvaについての詳細は下記の記事も参照して下さい。
こんな感じで作れます。



バンドのフライヤーに載せた方が良いもの
ライブに来てもらうのを目的とするのなら、そのフローは「ライブやフライヤーで自分達を見つけてもらう」→「バンドのサイトにアクセスしてもらい、興味をもってもらう」→「ライブに来てもらう」という順でしょうか。
バンドの存在や「どこで情報が手に入るのか(ホームページなど)」を知ってもらい、情報を手に入れてもらい、バンドに興味をもってもらう。
そしてライブに来てもらうという訳です。
上述の通り、フライヤーは「見つけてもらう」役目を担います。
そのため、フライヤーを作る時には以下のものを載せると良いでしょう。
- バンド名
(そりゃそうですよね。) - バンドの写真
(「アー写」というやつです。恥ずかしければライブの写真とかでも良いです。出来るだけキレイで素人っぽくないものを使いましょう。) - ホームページのURL
(ライブの日時はもちろん、音源の視聴が出来るようにすると良いでしょうね。また、イベンターの人からのお誘い、ライブの日時やCDについてのお問合せなんかもありました。ちなみに「●●●で検索」みたいな表記はやめておいた方が無難です。検索で上位をとれていれば良いですが、順位は変動しますしね…。) - ジャンルや音楽性などの説明
(「どんなジャンルの曲聴くの?」なんてベタな質問があるくらい、ジャンルは重要な要素です。特徴なども載せましょう。) - ホームページへのアクセスを狙ったメッセージ
(「音源はこちらのサイトから」や「ホームページにアクセス」みたいなメッセージを入れましょう。)
- ライブの日付は不要です。 過ぎた日にちのものが載っていると急に情報の古さを感じますし、定期的に更新するのもコストがかかります。
- メンバー個々のプロフィールなんかもホームページに載せれば十分でしょう。 趣味とか好きな食べ物なんてのは不要でしょう。情報が多いと大事な情報が埋もれてしまう恐れがあります。
次の項から実際にバンド用のフライヤーを作りながら紹介していきます。
Canvaでバンドのフライヤーを作る

まずは「Canva」のサイトにアクセスします。
※最初に登録が必要です。メールアドレスでの登録の他に、FacebookやGoogleアカウントでも登録が出来ます。
アクセスすると早速たくさんのテンプレートが並びます。
バンドのフライヤーというと、大体「ハガキサイズ」か「A4サイズ」でしょうか。
個人的にはライブハウスに置いてあるのはハガキサイズが多い気がします。
※ちなみにテンプレートに「フライヤー」というものがありますが、USサイズ表記(インチ表記)なので、印刷の事を考えるとA4を選ぶのが良いです。
今回はハガキサイズで作っていきます。
テンプレートを選ぶ
まずはテンプレートを選んでいきます。

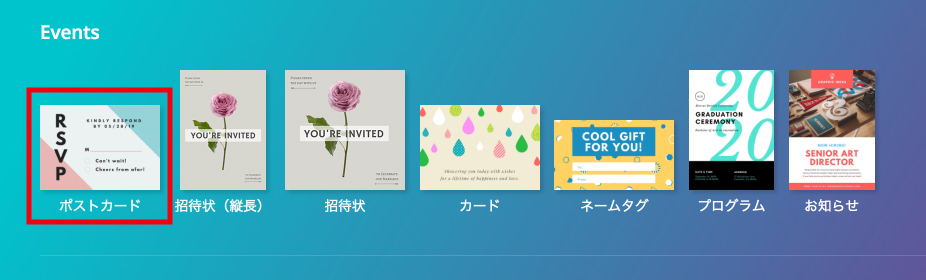
「Events」のカテゴリから「ポストカード」を選びます。
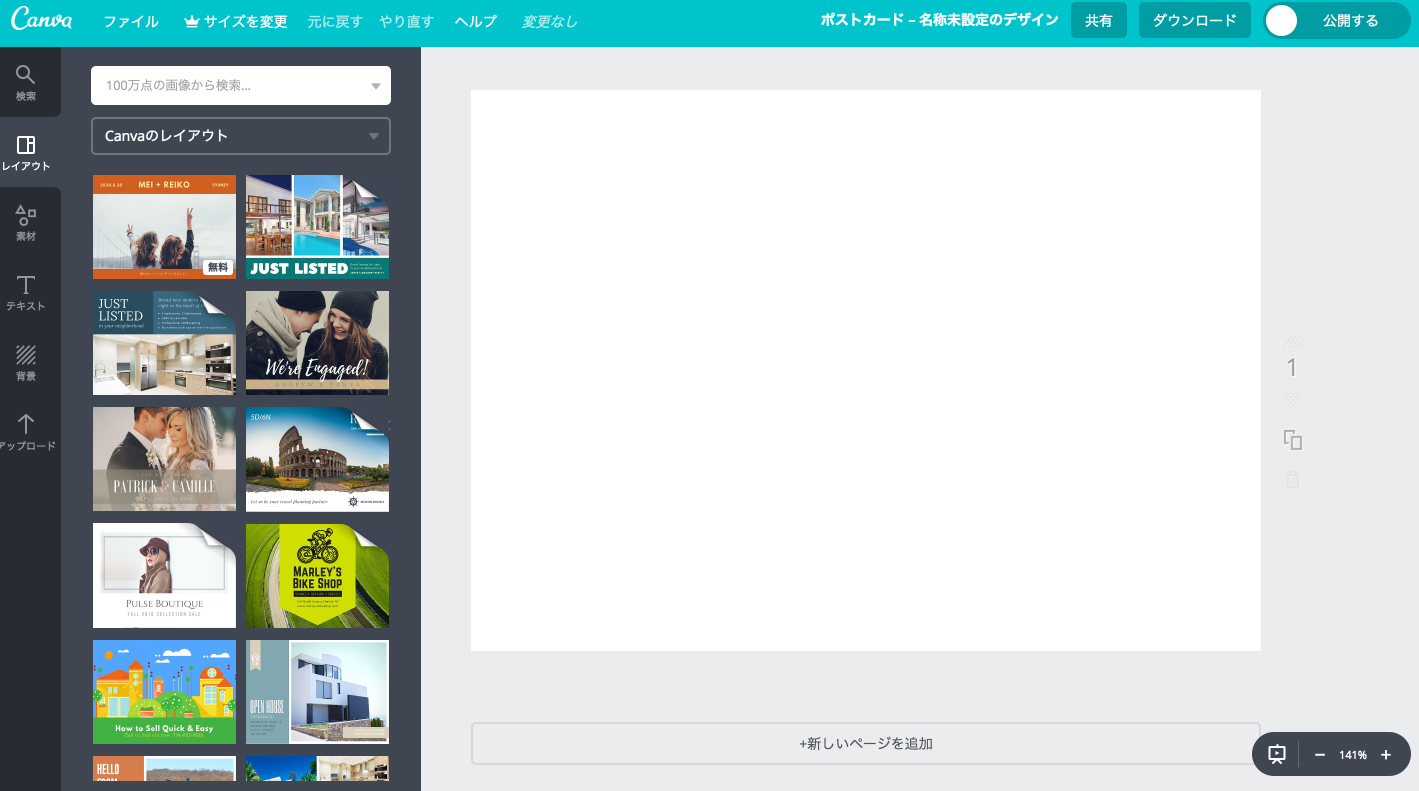
すると画面が変わり、左側にテンプレートが並びます。
右側は編集用の画面です。

並んだテンプレートから気に入ったデザインのものを選びましょう。
- 右下に「無料」とあるものは「そのまま」無料で使えるものです。
大体はデザインに使用されている写真が有料というケースが多いです。
透かしが入った「有料の写真」を自身のバンドのものなどに差し替えれば使用できます。 - テンプレートの中のもの(文字や色、写真など)は比較的自由に変更ができます。
文字や配置の位置、写真の枚数などで選ぶのがオススメです。 - テンプレートの中には右上がペラリとめくれたものがあります。
これらはオモテとウラをトータルでデザインされたテンプレートです。
両面を印刷する場合にはこちらもおすすめです。
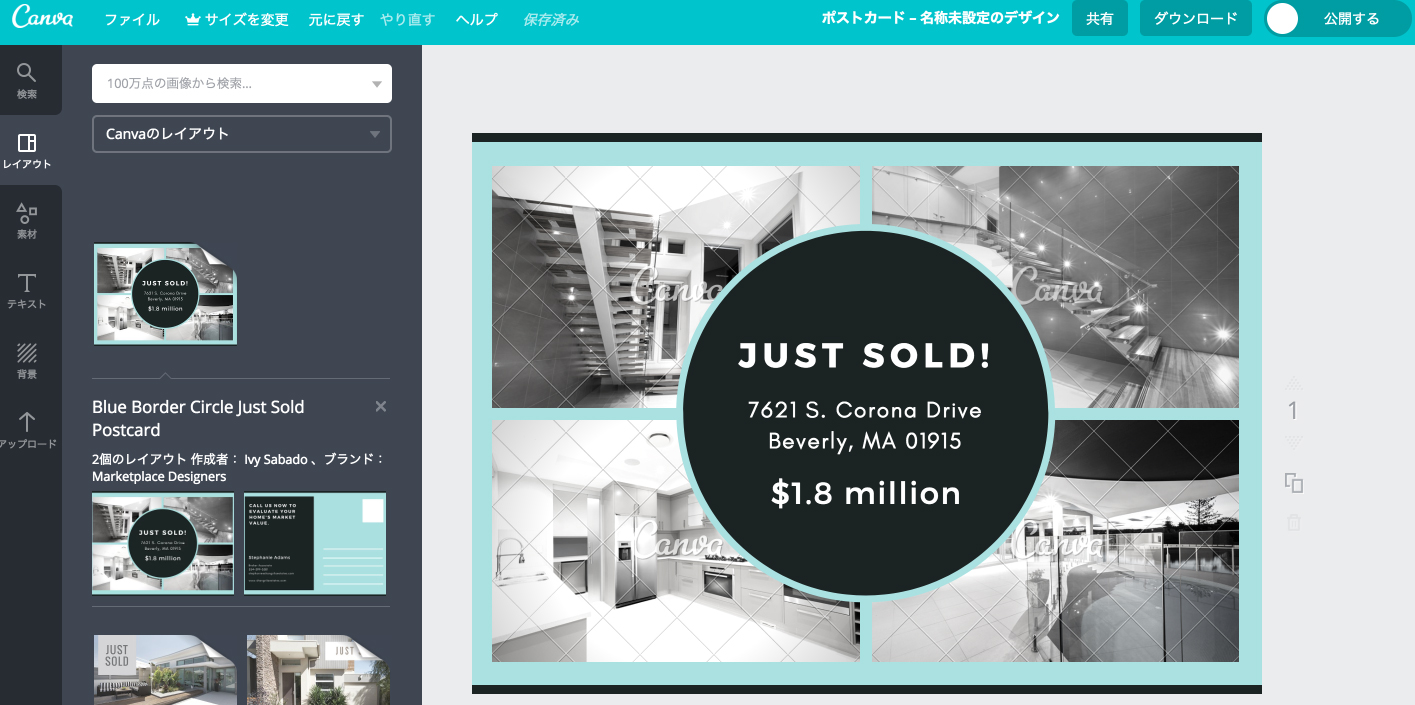
当時のメンバーは4人だったので、こちらを選びました。

このテンプレートは
- 写真が有料(透かしが入っている)
- 両面のデザインがある
というものです。
写真や文字を変えていく
まずは写真を変えていきます。
はじめに画像をアップロードしましょう。
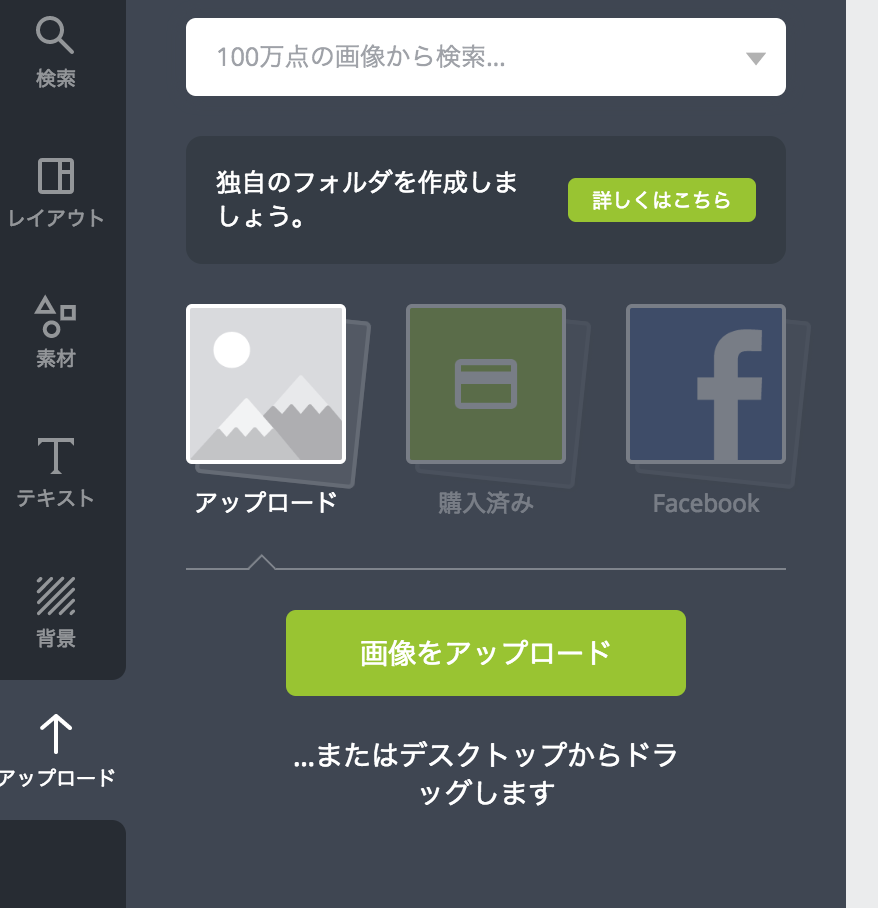
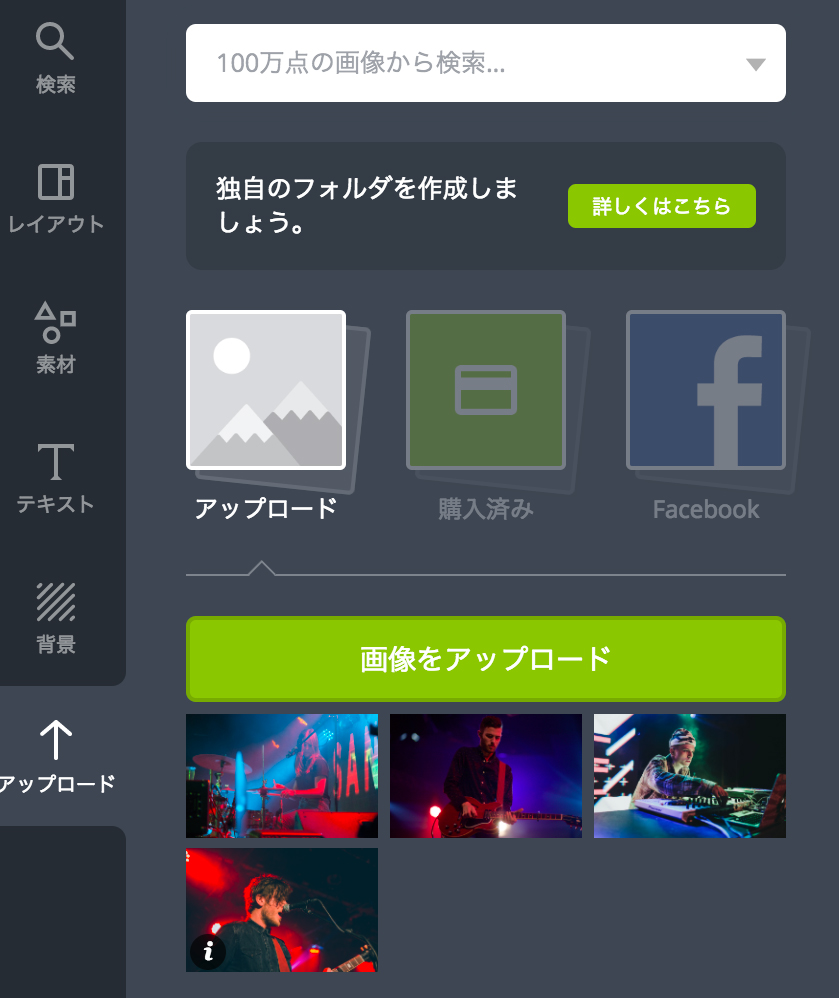
画面左側の「アップロード」をクリックし、表示された「画像をアップロード」ボタンを押して使用する画像をアップロードしてください。


アップロードした画像をクリックすると、右側の編集画面に表示されます。

ドラッグ&ドロップで、差し替えたい画像の部分に当てはめていきます。

これを繰り返していきます。

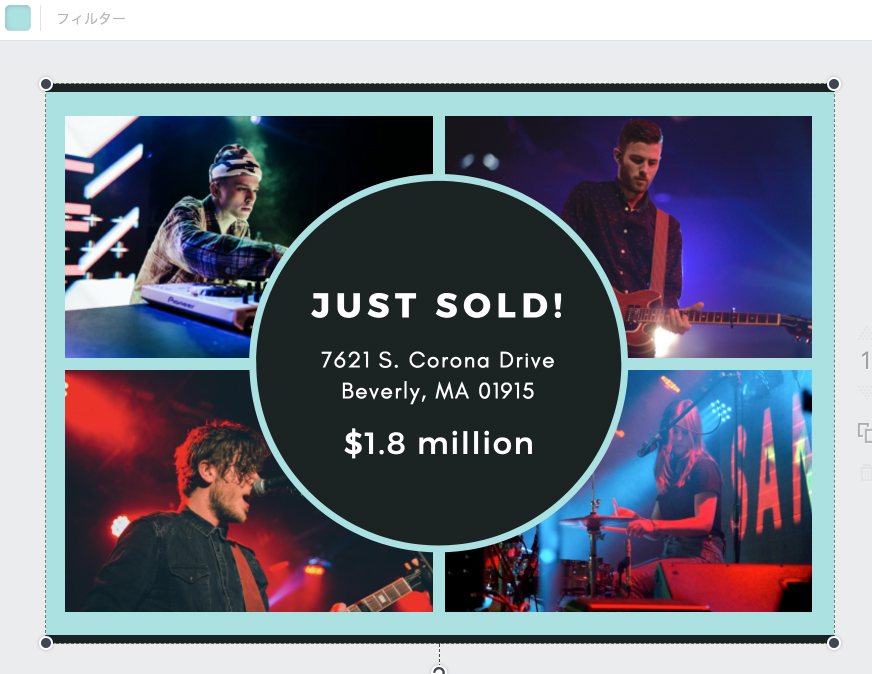
全て差し替えました。
右下に出ていた「透かしを削除」が消えている事にお気づきでしょうか。
「写真は有料」だけどデザインテンプレートは無料というケースが多々あります。
※有料素材の場合には透かしを外すのに1ドルかかります。
せっかくなので、写真の色や色調を変えていきます。
変えたい写真をクリックして、編集画面左上の「フィルター」をクリックします。

こんな感じで選択や調整ができます。
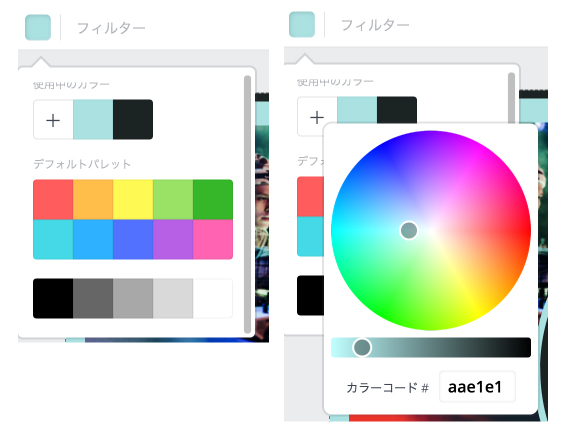
次に水色っぽい部分の色を変えていきます。
水色の部分をクリックして、左上のボックスを選択します。


※カラーコードの指定などもできます。
合わせて上下のラインや、中心の円の色も変えました。

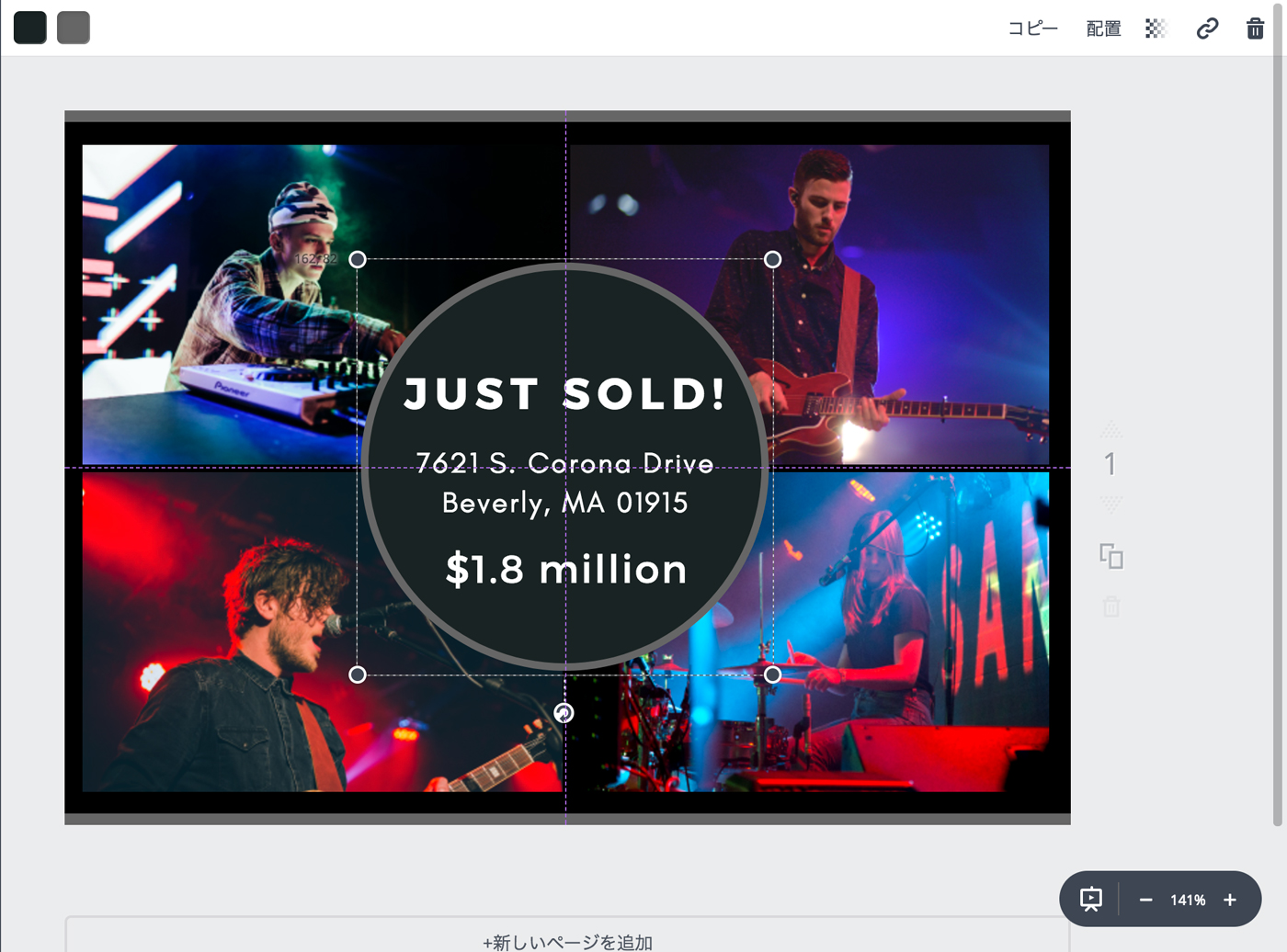
少し円が大きいので、小さくします。
円をクリックすると四隅に丸いマークが出ます。
この円をドラッグしながら小さくします。

移動の場合には円を選択してドラッグしてください。
※移動時には上下のガイドに従うと中心に移動できます。

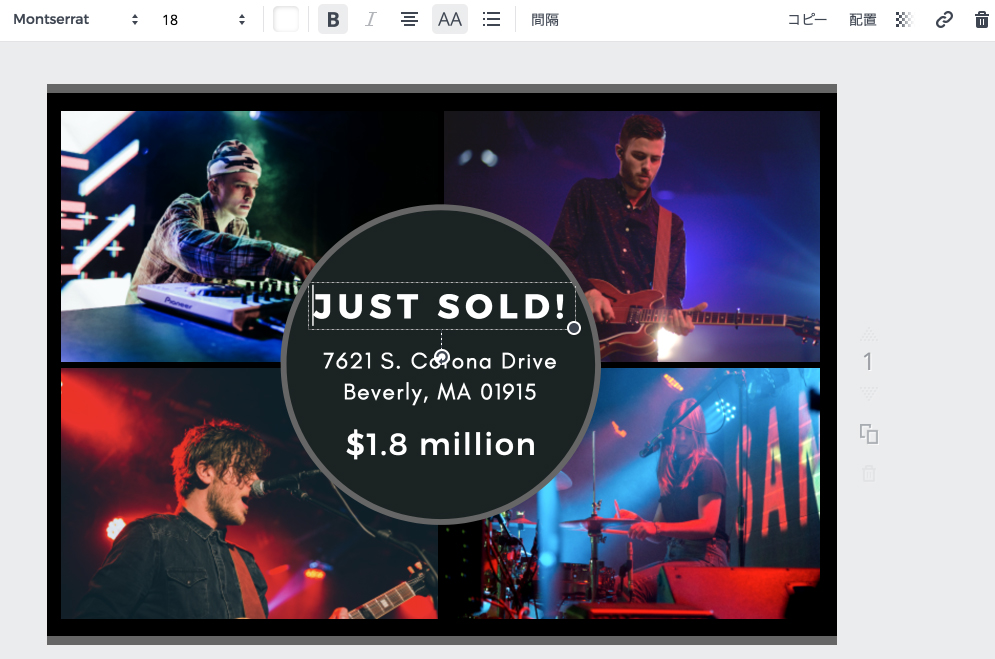
円の調整が終わったら、文字を変えていきます。
文字をクリックすると、文字やフォント、サイズやカラーの変更ができます。

要らない部分は選択して、編集画面右上の「ゴミ箱」マークをクリックすると削除できます。
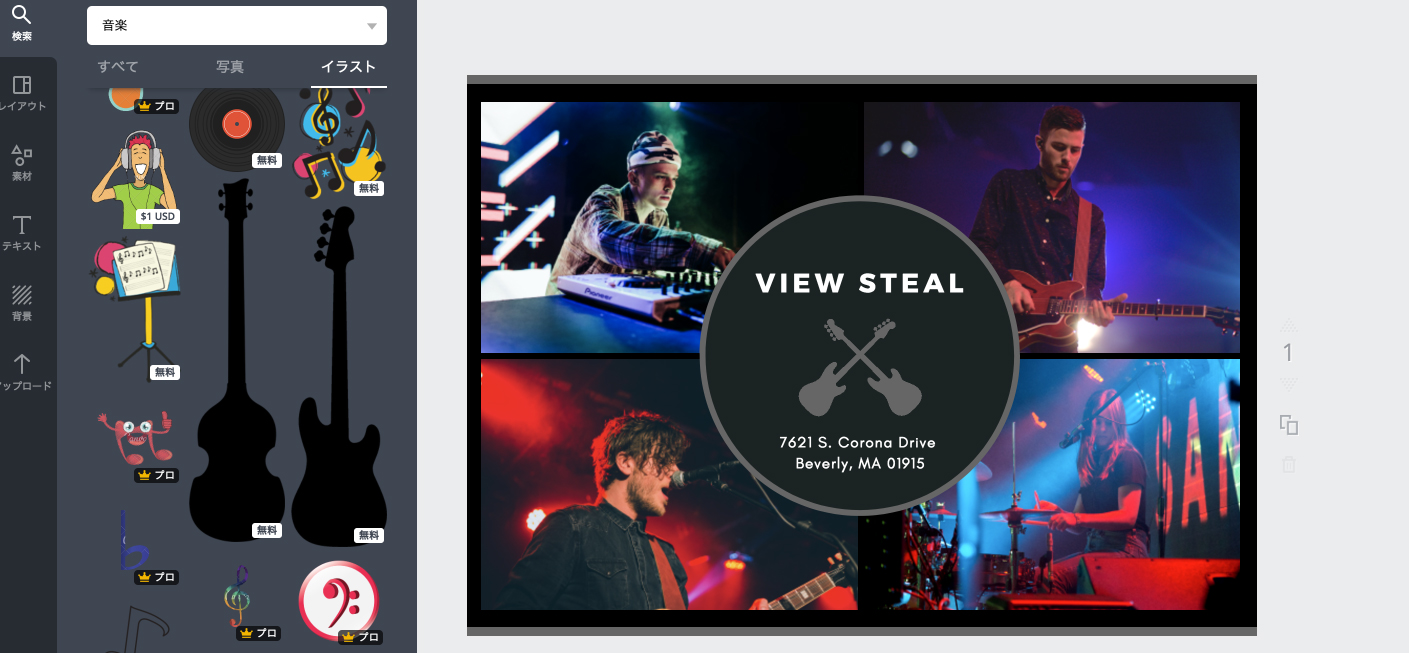
せっかくなのでイラストも入れてみました。

バンドのロゴがあれば、それを使うのも良いでしょう。
ひとまずこれで完成です。
※画面下の「+新しいページを追加」を押すと、ページの追加ができます。
両面のフライヤーを作る場合にはこのボタンを押して追加したいところですが、印刷時のことを考えると一度TOPに戻り、別々のページで作るのがオススメです。
印刷用にデータをダウンロードする。
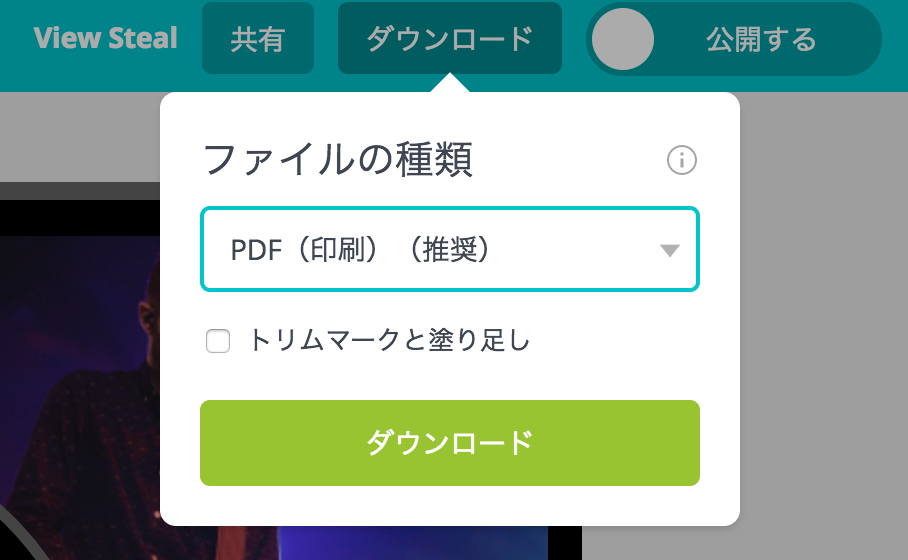
画面右上の「ダウンロード」ボタンをクリックします。
ダウンロードできるのはJPG、PNGなど計4種類のデータです。
印刷の場合には「PDF(印刷)」を選択しましょう。

これで完成です。

※写真は掲載用にJPGでダウンロードしたものです。
印刷の方法
印刷には2種類あります。
- 自分で印刷する
- 業者に依頼する
自分で印刷する場合にはコンビニなどで印刷をします。
業者に依頼する場合には、PDF入稿ができる業者を選ぶ必要があります。
※通常、入稿データは「ai (Illustratorの拡張子)」を受け付けているところが多いですが、Canvaでは「ai」データのダウンロードができないため。
PDF入稿ができる業者でおすすめなのは「 ビスタプリント ![]() 」です。
」です。
※印刷については下記記事を参照してください。
終わりに
いかがでしょうか。
個人的な話で恐縮ですが、書いてて昔を思い出してしまいました。
お金もデザインスキルもなかった当時、フライヤーやらWebサイトやらで悩んでいたのが懐かしくなってきて、ついギターを引っ張り出しましたが、もう全然指が動かず悲しくなりました。
よく先輩に「練習を1週間サボると下手になってるぜ」なんて言われてましたが、本当にそう思います。
幸いなことに、今は多くの便利なものが誰でも使えるようになりました。
今回ご紹介した「Canva」もそうです。
ぜひ役立てていただき、練習や曲作りに時間をかけてください。
Canvaと相性バツグンのビスタプリント

- Canvaの標準印刷データである「PDF」データでの入稿が可能
- Canvaと似たスムーズな操作感
- チラシやハガキ、名刺など様々な種類の印刷物が作成可能
Canvaの仕様に合ったビスタプリント。
印刷用のPDFを作ったけれど、どうやって印刷すれば良いか分からない方は一度入稿画面で試してみてはいかがでしょうか。






