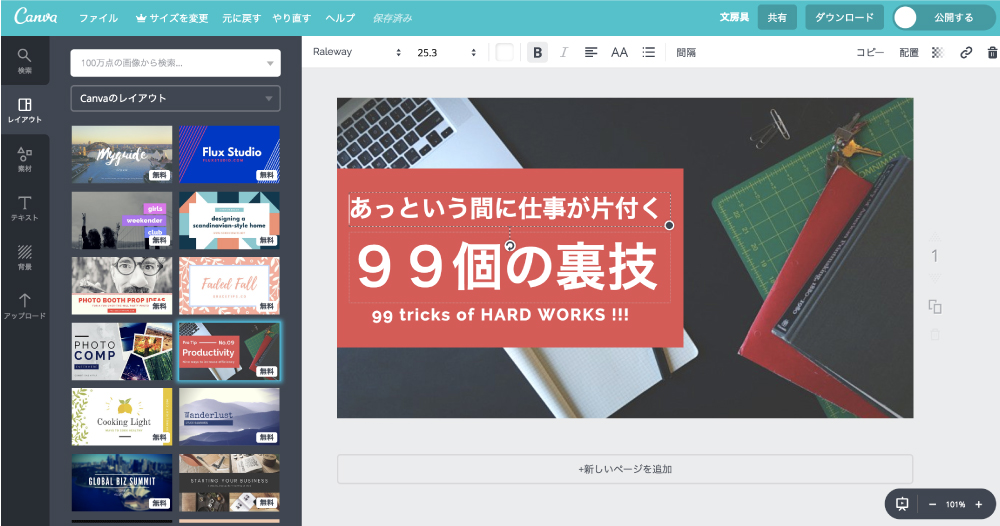
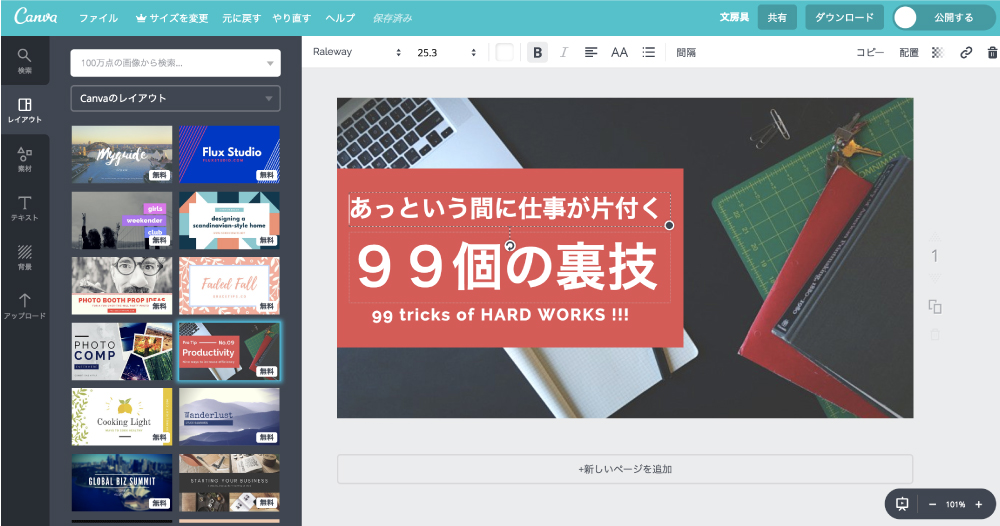
ブログなどをやっている人にはなじみ深い「アイキャッチ」。
上の画像のようなものですね。
イラストレーターやinkscape、ペイントで作っているという人もいます。
デザイナーの方や作り慣れている人にはそれほど難しくないアイキャッチ作成ですが、そうじゃない人にはなかなか手間がかかるこの作業。
 Kesa
Kesaそれ、Canvaでサクッとできますよ!
今回は超優秀な無料のデザインツール、Canvaを使ったアイキャッチの作り方です。



ちなみに上の画像は5分で作りました。
はじめに:Canvaって?どんなソフト?サービス?


Canva(キャンバ)とは、無料で使えるグラフィックデザインツールです。



グラフィックデザインツールと言えば「Photoshop®」や「Illustrator®」などの有料サービスが有名ですね。
これらのデザインツールはとっても優秀で、慣れればかなり高度なものが作れます。
しかし、それゆえに「高い」「操作が難しい」「PCのスペックが必要」という高いハードルがあります。
「オシャレなSNSのアイコンを作りたいだけ」「サクッとチラシを作りたいだけ」の為に購入、使用するにはかなりのオーバースペックです。



そんなハイスペックなものは要らない!というニーズに応える形で丹生したのが「Canva」です。
WEB上で簡単に(しかも無料で)色々なデザインを作れます。
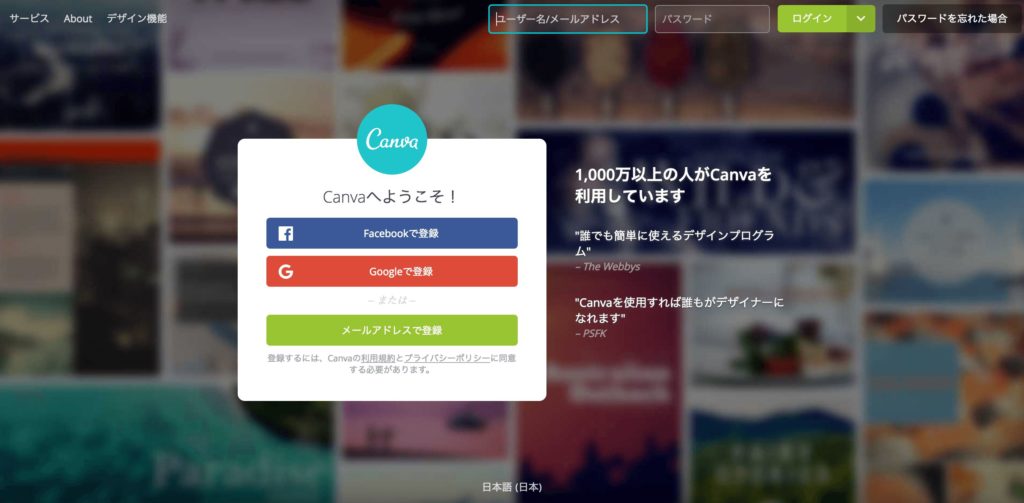
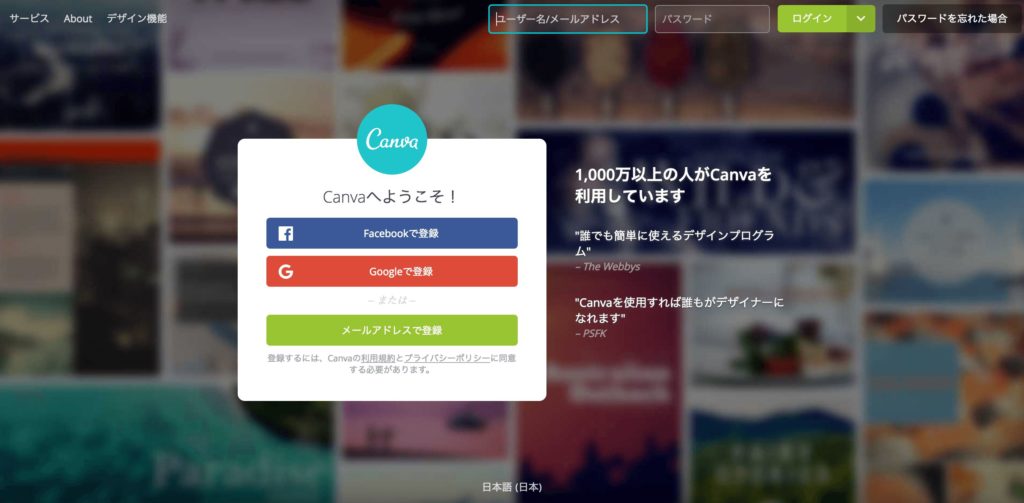
※Canvaを使うには無料アカウント作成が必要です。詳しくはこちらの記事もご覧ください。


まずはテンプレートを選びましょう!おすすめテンプレートは「Facebookアプリ」
まずはテンプレートを選びましょう。
ログインしたら右側の「もっと見る」をクリックしてください。


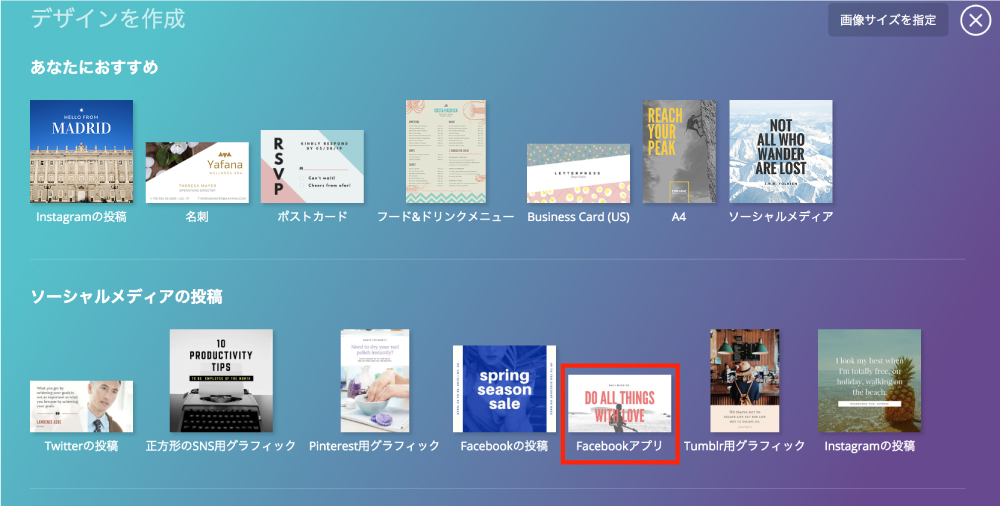
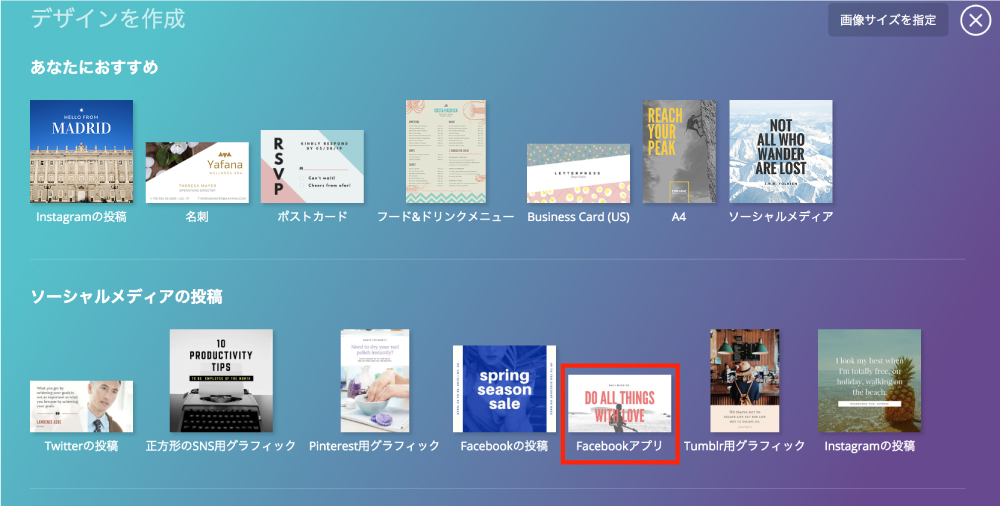
色々なデザインテンプレートが並びます。
マウスカーソルを合わせるとサイズが表示されますので、お好みのサイズを選択してください。
おすすめは「Facebookアプリ」のテンプレート。
サイズはヨコ810px、タテ450pxです。



大きすぎず、小さすぎず、ちょうど良いサイズ感です。
この記事の一番上の画像がこのサイズでのテンプレートを使用しています。


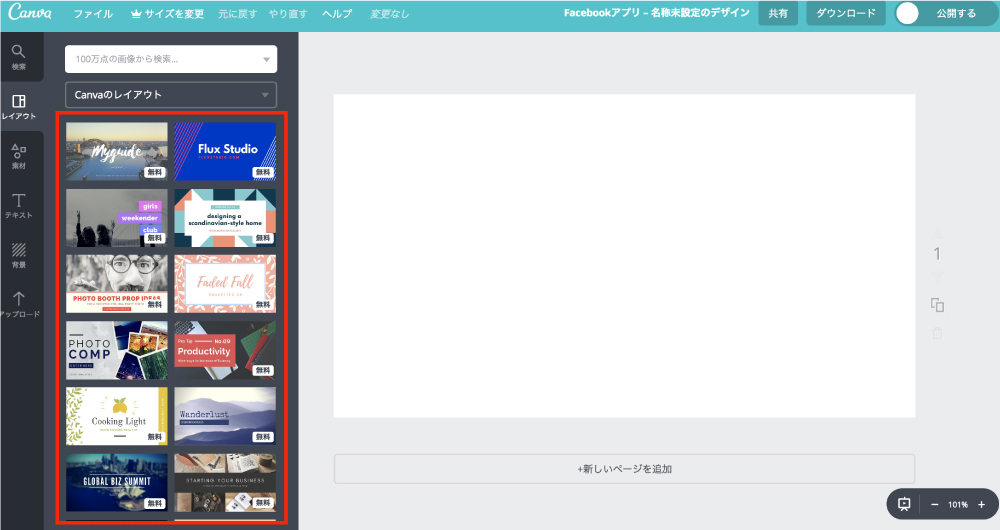
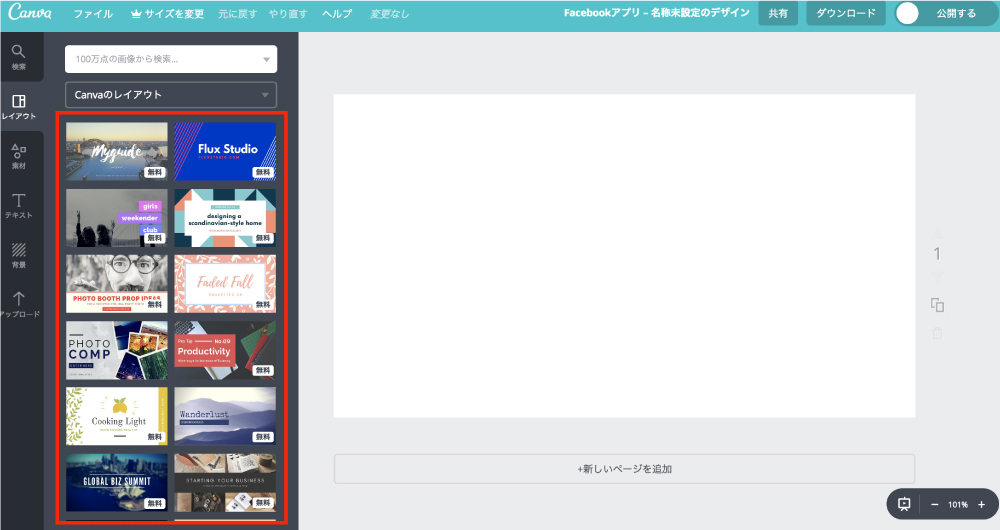
選択すると、編集画面が開きます。
画面の左側にデザインテンプレートがずらりと並びます。


右下に「無料」と書いてあるものはそのまま無料で使えます。



実は「無料」と書いてないものも使えます。写真素材が有料の場合が多く、写真を差し替えれば使えます。有料のものは透かしが入っているのでわかりやすいですよ
写真は自分で用意したものも使えます。
画面左端の一番下、「アップロード」から写真をあげて、使えます。





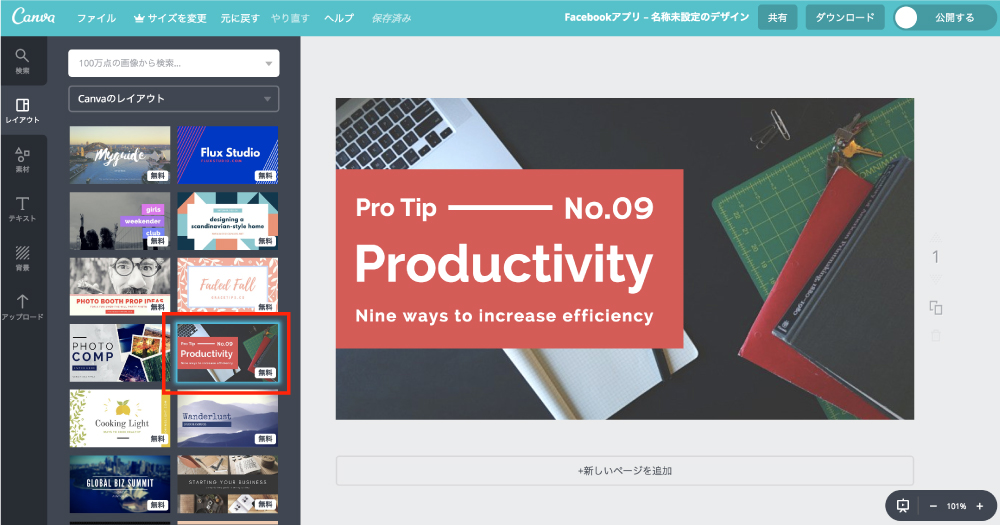
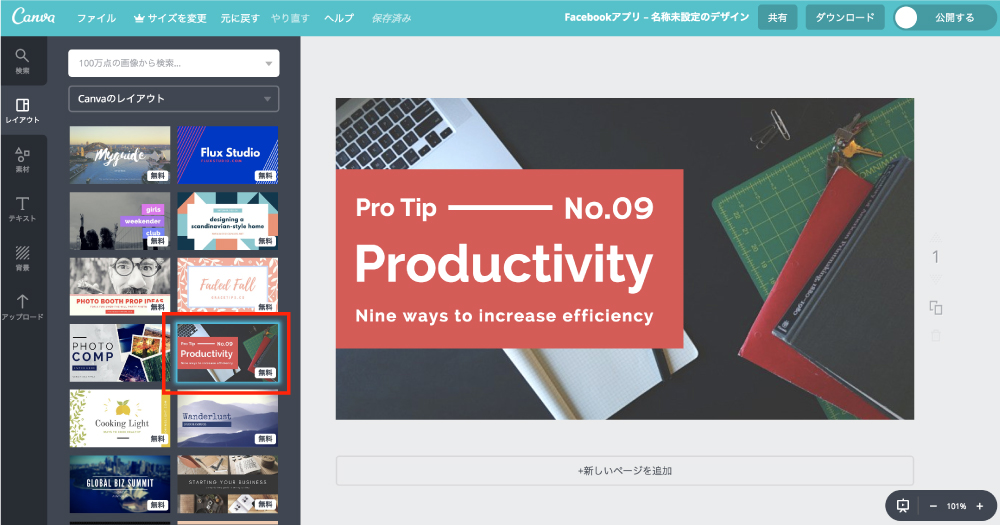
今回はこのデザインを使います。
クリックすると右側の編集画面で編集ができます。
文字のサイズや色、フォントなんかも簡単に変えられます。
変えたいものをクリックすると編集コマンドが出ます。


これで完成です。
あとはダウンロードするだけ!
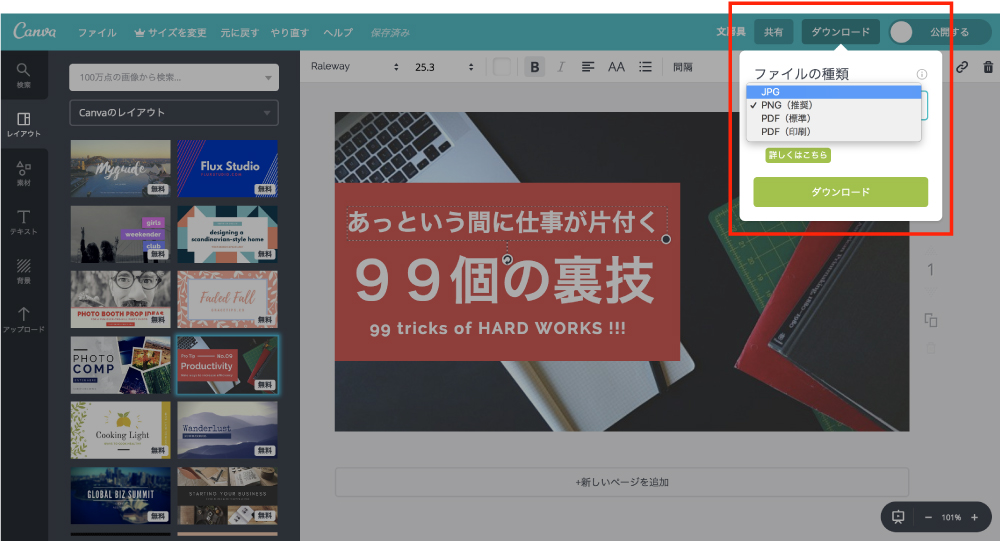
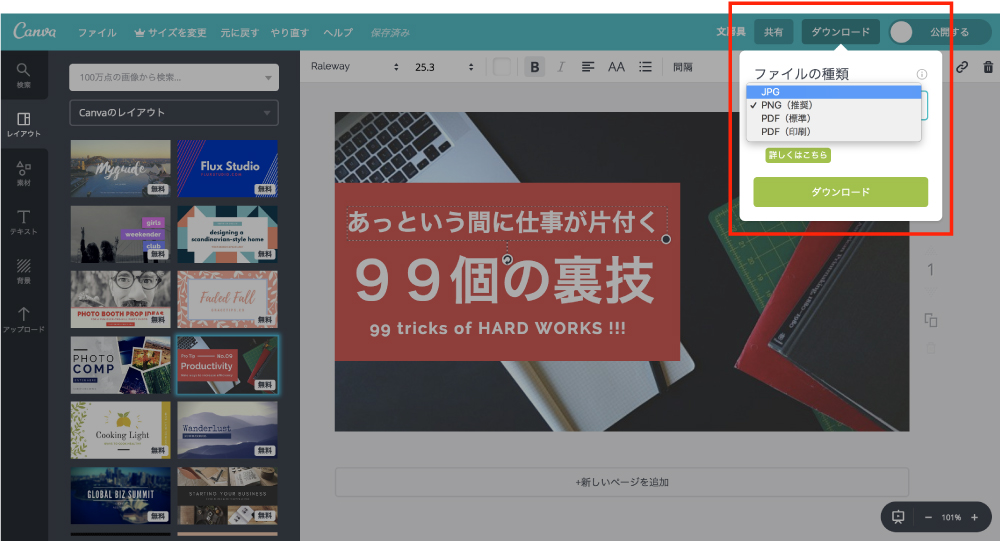
ブログ用の画像をダウンロードするときは「JPG」形式で!
画面右上の「ダウンロード」をクリックしましょう。


Canvaでは4種類の形式でダウンロードできます。
ブログなどに使うときはJPGにすると良いでしょう。
PNGでも掲載できるんですが、JPGの方が軽いです。



PNGより表示が速くなりやすいですよ〜。
こちらが完成したものです。




ブログは画像などで重くなりがちです。



少しでも軽くしておきましょう!
終わりに:アイキャッチ以外にもCanvaなら色々作れる!!
今回はおしゃれなアイキャッチが簡単に作れるCanvaをご紹介しました。
文中でもありましたが、Canvaならアイキャッチ以外にも色々作れます。
チラシ、名刺、Twitterのヘッダーなどなど。



ぜひ活用してみてください!






