Canvaで作成したデザインを印刷する際に、注意しなければならないのが印刷サイズです。
名刺やポストカードなど、印刷するものによっては定型サイズが決まっているものがあります。
この定型サイズと、Canvaで用意されているテンプレートのサイズが微妙に異なる場合があります。
(Canvaはオーストラリア発のサービスで、テンプレートのサイズがインチでデザインされているものが結構多いです。)
依頼先業者によっては可能なものもありますが、印刷需要が高そうなものを例として上げてみると、以下のものがあります。
- 名刺
- 予約カード、ポイントカード
- ポストカード
- パンフレット
- ポスター
そこで今回は、Canvaの印刷サイズを変える方法をご案内していきます。
Canvaの印刷サイズを変える方法
現在方法は下記の2つです。
- 有料会員になる(無料お試し期間あり)
- テンプレートを使わず、サイズを指定して1から作る
印刷サイズを変える方法1:有料会員になる
楽なのはこちらの方法です。
「画像サイズを変更」をクリックして変更するサイズを選択すれば変わります。
もちろん縦横比が変わる場合には微調整が必要ですが、それでも簡単な事に変わりはありません。
有料会員になると、出来る事が増えます。
サイズの変更についてもその1つです。
料金は月額$12.95です。IllustratorCCが月2,180円なので比べればまぁ安いんですが、それなら無料のInkscapeでも…。
とはいえIllustratorもInkscapeも操作を覚えなければならないので、やはりとっつきやすいのはCanvaでしょうか。
無料お試し期間が設けられているので、一時的なものならそちらを利用するのも良いかもしれません。
印刷サイズを変える方法2:サイズを指定して1から作る
こちらはCanvaのテンプレートを使用せず、希望のサイズを指定して1から作る、という方法です。
「自分の場合、有料会員になるメリットがサイズ変更が出来る事しかない…」という場合にはこちらの方法でいきましょう。
PCのTOPページで「画像サイズを指定」をクリックすると作成ができます。

1からデザインするとなると難しそうなイメージがありますが、その場合にはお手本になるデザインを真似て作ると良いでしょう。
カテゴリ毎に使用出来るテンプレートはそのままデザインのお手本にもなります。
(後述の内容も、実際にお手本となるデザインを選んで作成して書いています。)
Illustrator程高度な事は出来ませんが、代わりにシンプルで直感的な操作が可能な事もCanvaの強みの1つです。
サイズを指定する際のお役立ち情報
参考までに印刷業者の定型サイズをまとめてみました。
※Canvaは印刷用データがPDFのみのため、PDF入稿が出来る業者に絞っています。
※Canvaサイトにて案内のあるVistaprint.com、Staples.com、Moo.comのうち、Vistaprint以外の2つは英語サイトのため、Vistaprintのサイズを参考に掲載しております。
Canvaサポート:オンラインの印刷サービスを使用
https://support.canva.com/ja_jp/downloading-saving-and-sharing/printing/using-online-printing-sites/
- 名刺:55 × 91mm (一般的な名刺のサイズです)
- 予約カード、ポイントカード:55 × 91mm (財布やカード入れに収まる、名刺と同じサイズです)
- ポストカード:148 × 105 mm(A6 定型サイズ)、210 × 148 mm(A5 大判 定形外)
- 二つ折りパンフレット(A5):297 × 210 mm
- ポスター:286 × 439 mm(A3程度)、A2 (420 × 594mm)
サイズを指定してデザインする場合の操作方法
今回は例として一般的なサイズ(55 × 91mm)で名刺を作っていきます。
※Canvaのテンプレートですと85 × 50mmや、インチで作られたものなので一般サイズより小さくなります。
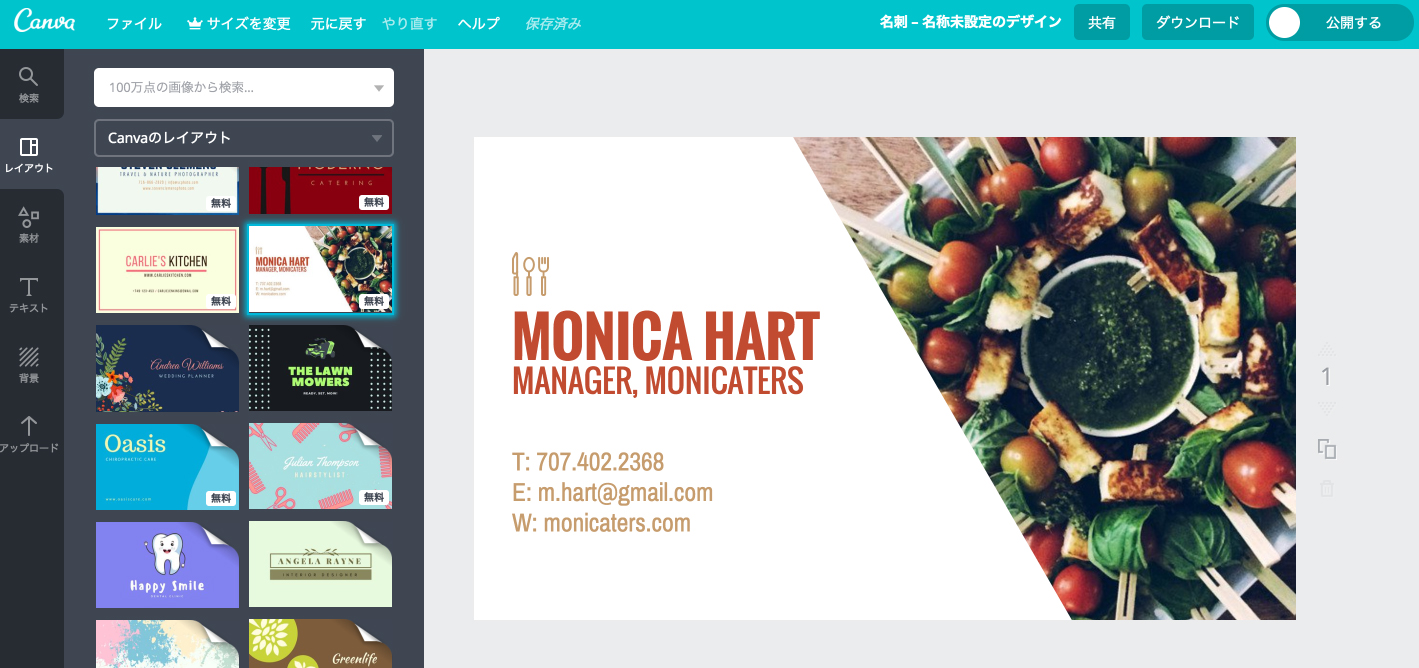
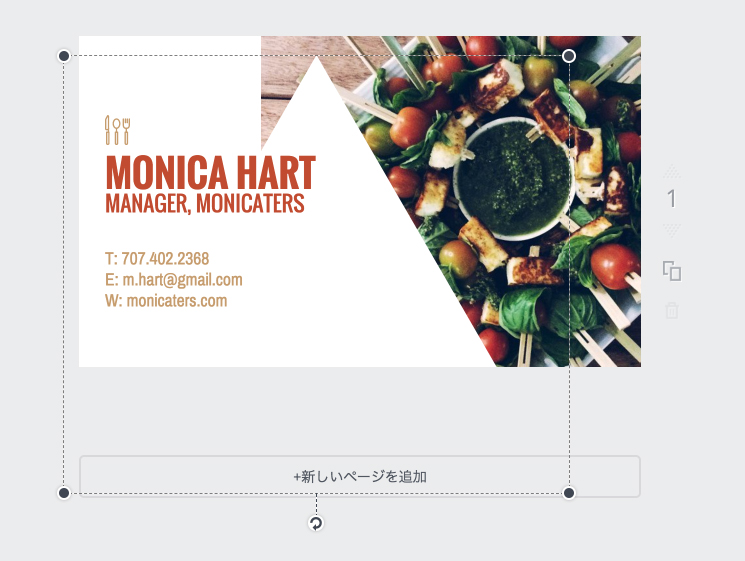
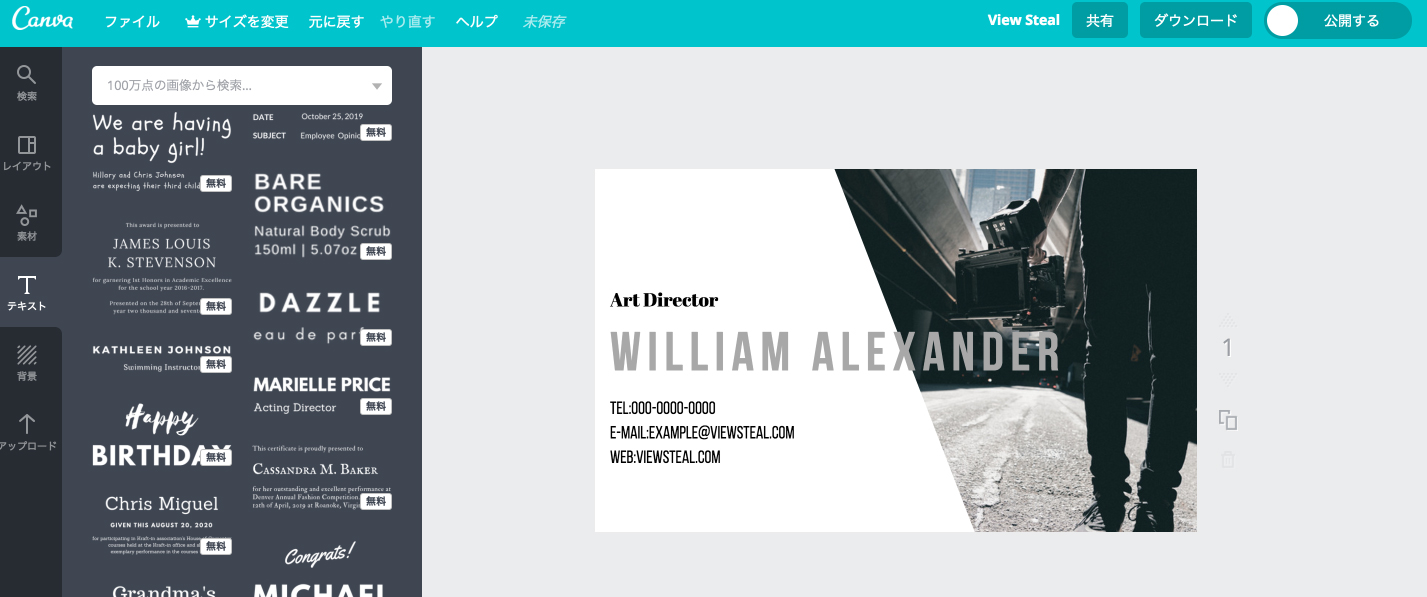
上述したとおり、お手本になるものを選んできました。

写真が目を引く、おしゃれなデザインの名刺ですね。
文字の色なども写真に使われている色味でまとめてあります。
早速実際に操作しながら作っていきます。
なお、今回に限らず、Canvaを使ってデザインする際に使うのは大体3つの要素です。
- 画像
- 図形(枠も含む)
- 文字
1. 画像要素の使いかた
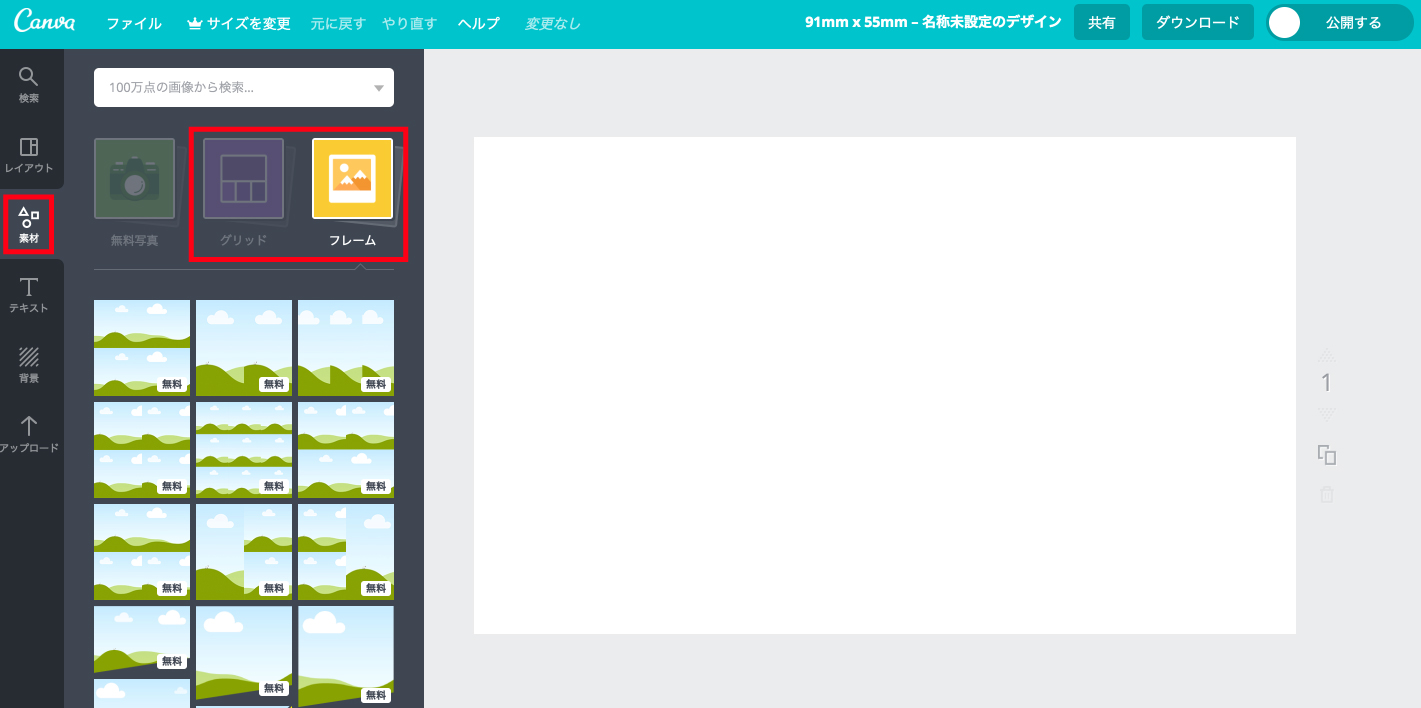
まずは画像です。画像を使うには、そのまま使うか「グリッド」や「フレーム」と呼ばれるパーツを使います。

何枚かの写真を使ったり、表示するエリアを絞ってデザインする場合にはフレームやグリッドを使うと便利です。
左側のエリアの「素材」を選び、「グリッド」または「フレーム」をクリックして下さい。
ずらりとパーツが並びますので、用途に応じて四角いものや2枚載せられるものなどを選択して下さい。
凝ったデザインのものもあります。
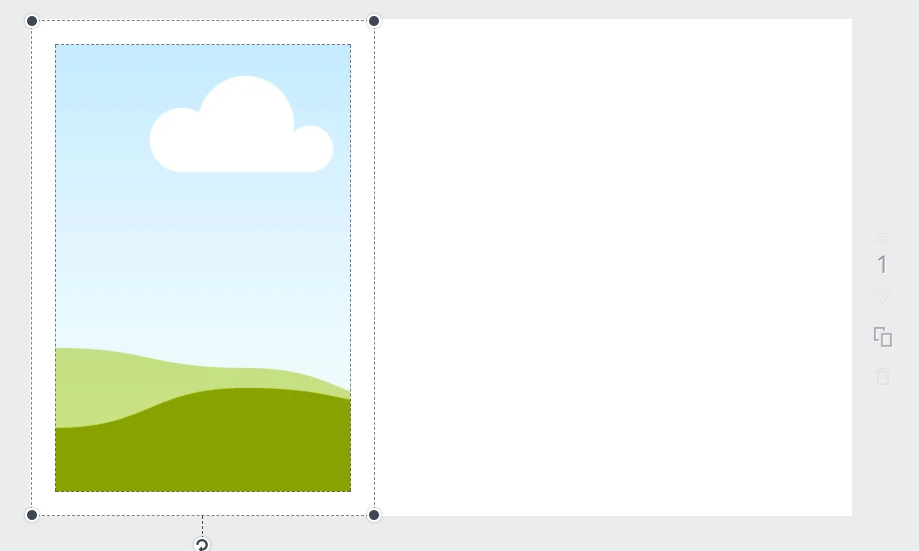
右側の編集画面では移動やサイズの変更が出来ます。
クリックして調整して下さい。

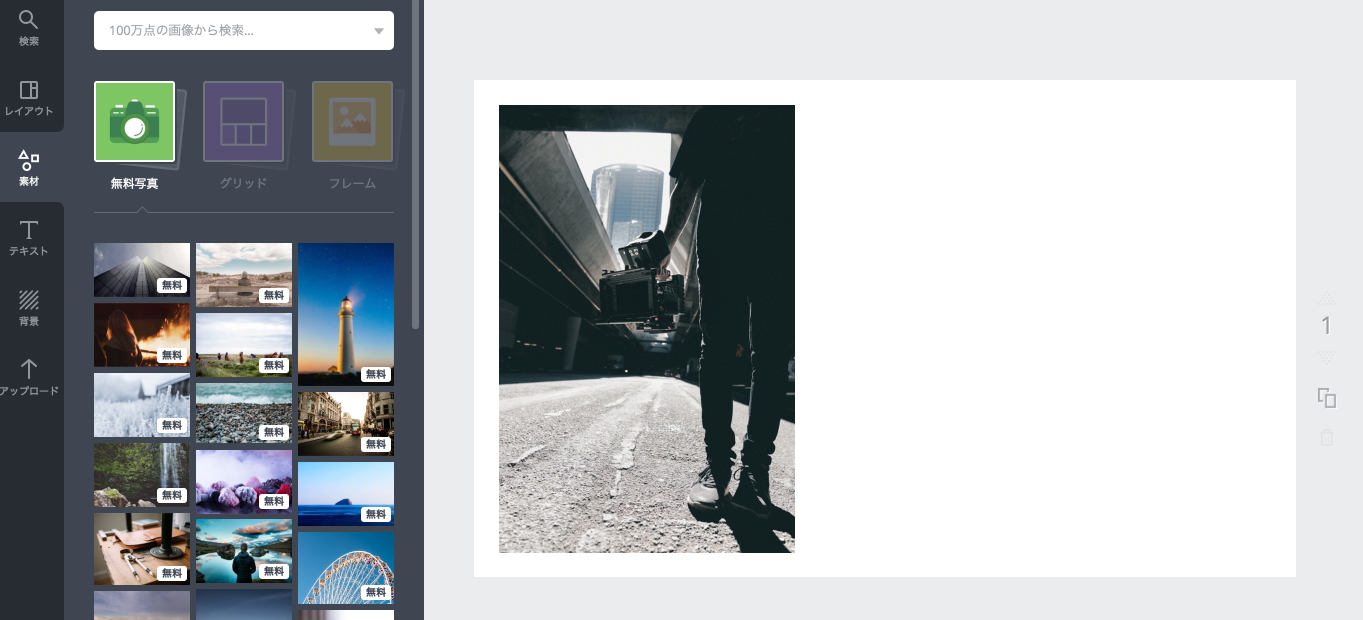
サイズなどが決まったら次は画像をはめ込みます。
左側のエリアから無料写真や、アップロードした画像をクリックすると右側の編集画面に表示されますので、ドラッグ&ドロップではめ込みます。

フレームは「写真を入れる場所」で、グリッドは「写真を入れたり、枠内を色で塗ったり出来るもの」です。
と、ここまでフレームやグリッドの説明をしましたが、肝心のお手本に近づけて作るお話に戻します。
フレームやグリッドを探しても同じようなものが見つからず…。
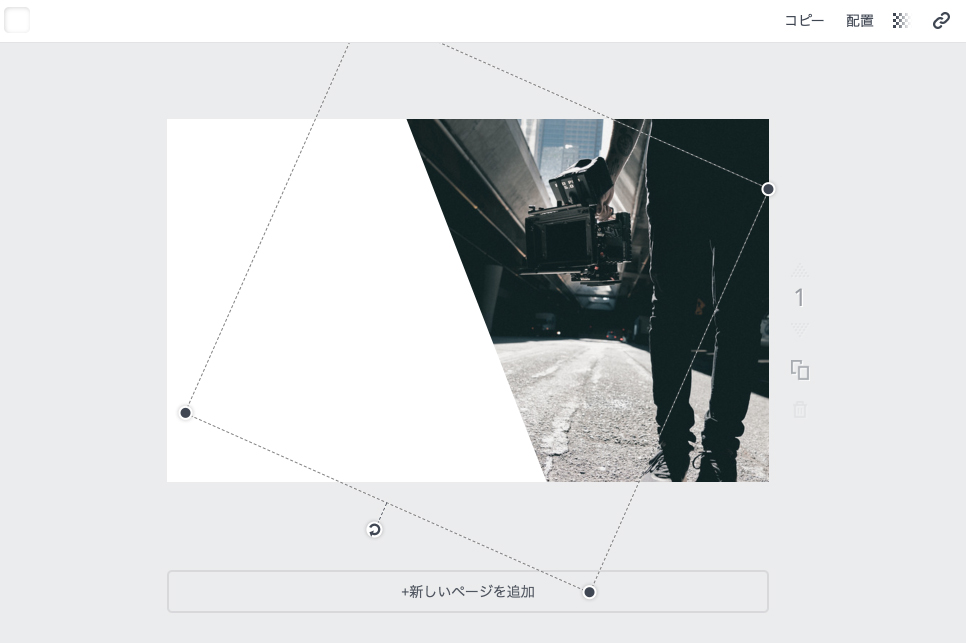
「斜めのラインはどうなっているのか」とお手本のデザインを編集して確認してみると、

こうなっていました。
フレームなどを使わずに画像を配置して、その上に三角の図形を拡大して配置することで、切り取っているように見せていたんですね。
早速このテクニックを使っていきます。
2. 図形要素の使いかた
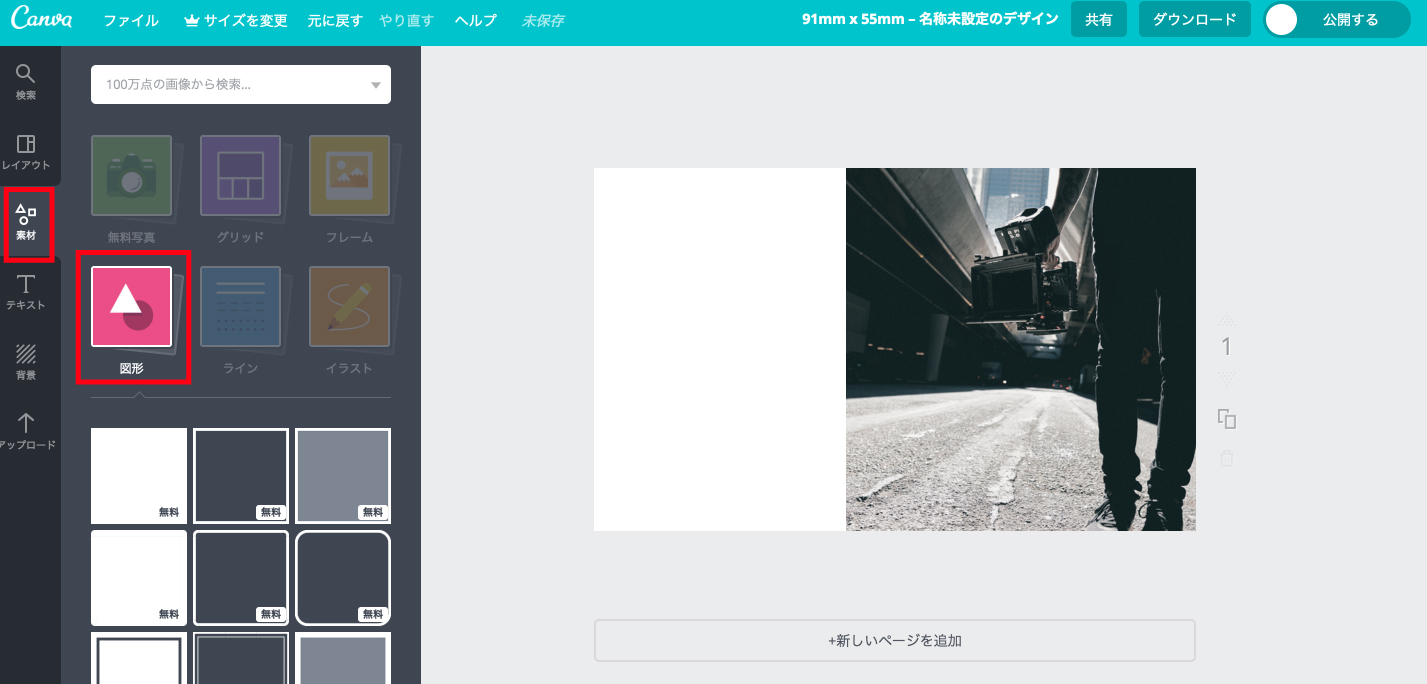
左のエリアの「素材」を選び、「図形」を選んでください。

図形には線があるものとないものがあります。
こちらもサイズや色、場所の調整が可能です。

だんだんお手本に近づいてきました。
最後に文字を入れていきます。
3. 文字要素の使い方
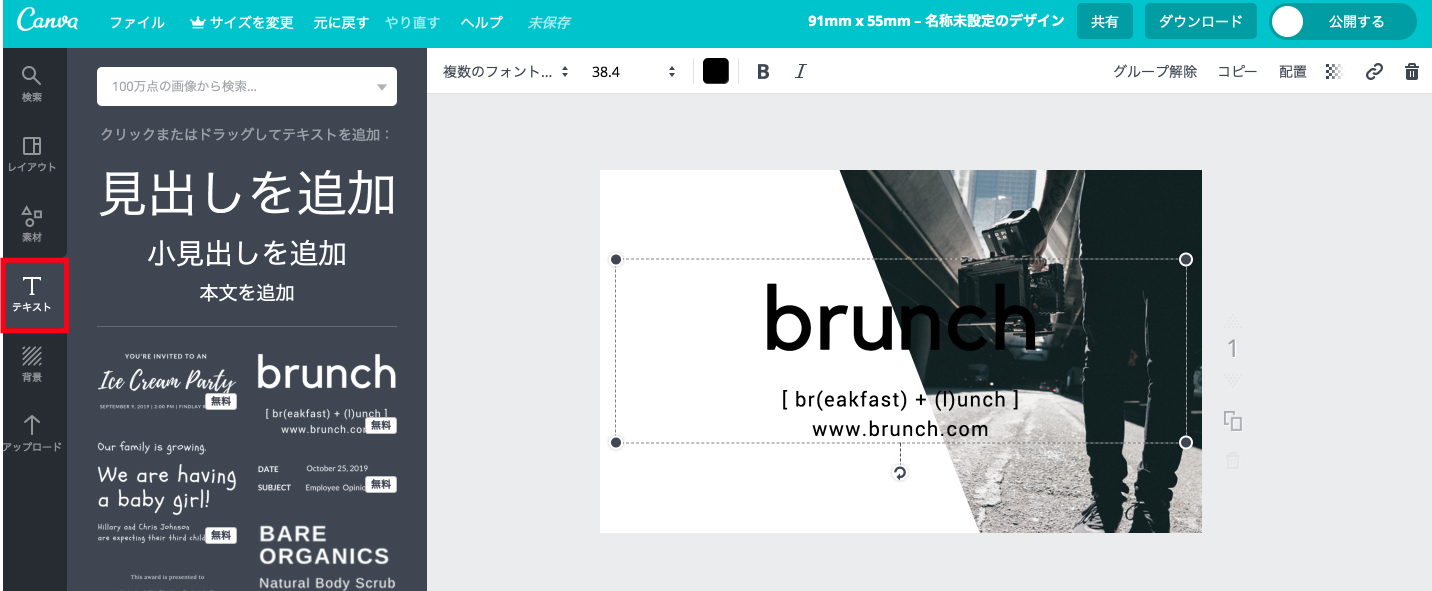
左のエリアの「テキスト」を選ぶと、基本となる文字パーツと、文字のテンプレートが並びます。

使いたいものをクリックすると右側の編集画面に表示されますので、文字や色などを調整してください。
なお、テンプレートの種類によっては「グループ化」されているものがあります。
いくつかの文字をまとめて移動やサイズ調整が出来るようにグループにしたもの。
上記画像のように文字をクリックした際に「点線でくくられている」ものがグループ化されているものです。
解除する場合にはグループ化されているものを選択して右上の「グループ解除」を押してください。
グループ化したい時は、グループ化したいものを「Shift」キーを押しながら複数選択し、右上に表示される「グループ化」をクリックしてください。
3つの要素をうまく使ってデザインしてみてください。

終わりに
今回はCanvaのサイズ変更について解説しました。
Canvaはオーストラリア発のサービスで、日本版がリリースされたのは2017年の5月です。
テンプレートのサイズがインチでデザインされているものが多く、日本の定型サイズと異なる場合があります。
Webサイトなどで使用するものであればそれほどネックにはならないのですが、印刷物となるとそうもいきません。
適切なサイズで印刷できるよう、調整し、うまく利用してください。
[st-card id=518]






