Webデザインやチラシを作る際に避けては通れない「フォント」選びや使い方。
今回はフォントをカテゴリごとに分け、それぞれ説明していきます。
フォントのカテゴリーは大きく6つ
フォントのカテゴリーは大きく以下の6つに分けられます。
- Oldstyle(オールドスタイル)
- Modern(モダン)
- Slab serif(スラブセリフ)
- Sans serif(サンズセリフ)
- Script(スクリプト)
- デコラティブ
それぞれ解説していきます。
Oldstyle(オールドスタイル)
1つ目のカテゴリは「Oldstyle(オールドスタイル)」です。
このフォントは手書き文字をモデルにしています。
インクと羽ペンで書かれた羊皮紙をイメージしてみてください。
Oldstyle(オールドスタイル)の特徴
ペンで書かれた字をモデルにしているため、このフォントには下記のような特徴があります。
- セリフがある
- 小文字の場合にはセリフが傾いている
- 文字の曲線部分は一定ではなく太い部分と細い部分がある
- 太い部分から細い部分にかけての推移は穏やか
- 「ストレス」と呼ばれる線が入る
実際のフォントを使用した図をご用意しました。

※「ストレス」とは、曲線の細い部分と細い部分を結んだ線のことです。
Oldstyle(オールドスタイル)の性質と使い方
このカテゴリーに属するフォントは多量の文字でできたもの、つまり本文など、実際に読んでもらいたい箇所で使用しましょう。
Oldstyleのカテゴリーに属するフォントには良くも悪くも強い個性がありません。
そのため、文書を読む際に邪魔になる事や、フォントそのものに注意を引かれることがなく文書を読むことができます。
Oldstyle(オールドスタイル)のフォントをいくつかご紹介
- Goudy
- Palatino
- Times
- Baskerville
- Garamond
Modern(モダン)
2つ目のカテゴリは「Modern(モダン)」です。
1つ目にご紹介した「Oldstyle(オールドスタイル)」のモデルになった「羽ペン」の時代より時が進み、印刷技術の進歩がありました。
時代は1700年代。より滑らかになった紙や洗練された印刷技術によって印刷機具の機械化が進み、印刷に使用される活字も「手書き文字」をモデルにしたものからメカニカルなものへと変わっていきました。
この時代の活字をモデルにしたのが「Modern(モダン)」です。
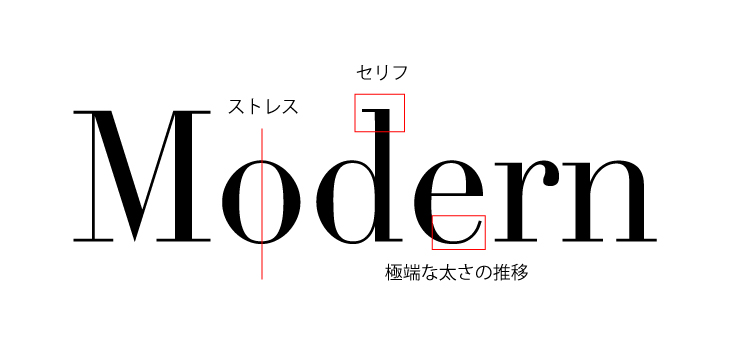
Modern(モダン)の特徴
このフォントには下記のような特徴があります。
- 水平で非常に細いセリフ
- 極端な太さの推移
- 垂直なストレス
- エレガントで冷たい印象
実際のフォントを使用した図をご用意しました。

※「ストレス」とは、曲線の細い部分と細い部分を結んだ線のことです。
Modern(モダン)の性質と使い方
このカテゴリーに属するフォントはその極端な太さの推移により、人を「はっと驚かせる」ような外見をしており、大きなサイズで使われるほどにその傾向は強くなります。
少ない文字やメッセージ部分に使うとその性質を効果的に引き出せるでしょう。
逆に多量の文字を使う本文には向いていません。
使った場合には文字の太い部分のみが目立ち、細い部分が見づらくなります。
Modern(モダン)のフォントをいくつかご紹介
- Bodoni
- Times Bold
- Onyx
- Didot,Bold
- Walbaum
Slab serif(スラブセリフ)
みなさまご存知の「広告」というもの。この概念は産業革命によって生まれました。
初期の頃の広告デザイナーは上述のModern(モダン)のフォントを使用して、広告をデザインしました。
それも目立つように「太い部分をより太く」してデザインしたのです。
その結果生まれた広告は「太い縦線のみが並んでいる」ように見える広告でした。
つまり「見にくい」という問題を抱えたものだったわけですね。
この問題を簡単に解決するためにとられた方法が「文字全体を太くする」ことでした。
そこで生まれたのがこの「Slab serif(スラブセリフ)」というフォントカテゴリーです。
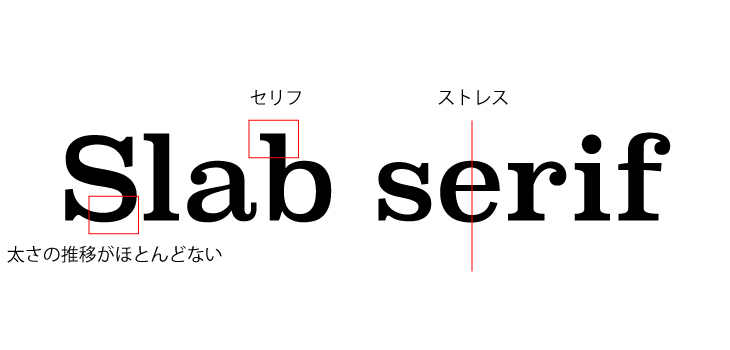
Slab serif(スラブセリフ)の特徴
「slab」とは「厚板」のことです。
(余談ですがスラブと聞くと私の脳内にはスラブボードが出てきます。ヴィンテージギターのアレですね。)
この「厚板」と命名されたフォントには下記のような特徴があります。
- 水平で太い「厚板のような」セリフ
- 太さの推移がほとんどない
- 垂直なストレス
実際のフォントを使用した図をご用意しました。

※「ストレス」とは、曲線の細い部分と細い部分を結んだ線のことです。
Slab serif(スラブセリフ)の性質と使い方
すっきりとして分かりやすい外見を持ったこのカテゴリーのフォントは、子ども向けの本や製品によく使われています。
また、太さの推移がほとんどないため可読性が高く、本文に使用することもできます。
しかし、Oldstyle(オールドスタイル)に比べると太さの関係で白い部分(もしくは背景)が減り、「暗さ」がでます。
Slab serif(スラブセリフ)のフォントをいくつかご紹介
このカテゴリーのフォントは「Clarendon」と呼ばれる事があります。
これは、「Clarendon」というフォントが「Slab serif(スラブセリフ)」の典型であることが関係しています。
(例えるなら「バンドエイド」と「絆創膏」のような関係でしょうか)
また、上記とは別の理由で「Egyptian(イジェプシアン:エジプトの〜)」と呼ばれることがあります。
これは西洋文明に起きた「エジプトブーム」時に人気が出たためです。
そのためこのカテゴリーのフォントにはエジプト風のフォント名(「Memphis」:エジプトの古代遺跡、「Cairo」:エジプトの首都)がつけられたものが多く存在します。
商業的な境遇に置かれてきたこのカテゴリーのフォントをいくつかご紹介します。
- Clarendo
- Memphis
- New Century Schoolbook
- Silica (Regular,light,Black)
Sans serif(サンズセリフ)
進化の過程で人間は尻尾をなくしました。
フォントの進化の後期では、セリフがないフォントが生まれました。
そのフォントが、フランス語で「〜がない(Sans)」という意味を冠した「Sans serif(サンズセリフ)」です。
最近はよく見かけますが、フォントとして成功をおさめたのは20世紀に入ってからでした。
Sans serif(サンズセリフ)の特徴
その名が示すように「セリフがない」このカテゴリーのフォントの特徴は下記のとおりです。
- セリフがない
- 太さの推移がない(一部例外あり)
- 推移がないため、ストレスがない
実際のフォントを使用した図をご用意しました。

Sans serif(サンズセリフ)の性質と使い方
シンプルな外見のこのカテゴリーに属するフォントは万能です。
フォントの太さ(重さ)に注意すれば場所を選ばず使用することができるでしょう。
Sans serif(サンズセリフ)のフォントをいくつかご紹介
- Helvetica
- Arial
- Avanta Garde
- Proxima Nova
- Formata
- Folio
- shannon Book
Script(スクリプト)
このカテゴリーに属しているのは、手書き風のフォントです。
装飾書体用のペンや筆、鉛筆や製図ペンなどで書いたように見えるフォントがすべて含まれています。
さらにこのカテゴリーはいくつかのグループに分けられます。
続け字のものや続け字ではないもの、様々なタッチの手書きのもの、伝統的なカリグラフィーのようなものなど。
それら全てを含めてScript(スクリプト)と呼びます。
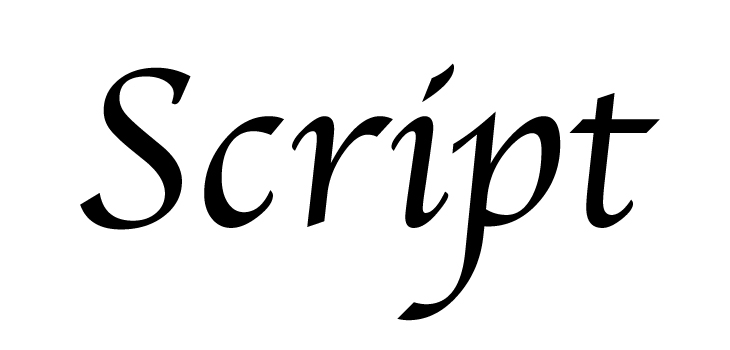
Script(スクリプト)の特徴
上述のようにこのカテゴリーには様々なフォントが含まれています。
そのため、特徴は1つのみです。
- 手書き風
実際のフォントを使用した図をご用意しました。

Script(スクリプト)の性質と使い方
使用する際にはフォントの雰囲気に合わせた使い方が必要です。
デザイン性が高いものが多いため、本文などに使うのは控えた方が良い反面、単体でかつ大きく大胆に使うことで素晴らしい効果を発揮します。
Script(スクリプト)のフォントをいくつかご紹介

- Kinescope
- Snell Roundhand
- Fountain Pen
- Luminari
- Cocktail Shaker
デコラティブ
上述の5つのカテゴリーに属さず、独特なデザインのフォントはこのデコラティブでしょう。
楽しく、目立ち、あなたの少し変わったアイデアを表現する際にぴったりなものがあるとすればきっとこのカテゴリーです。
デコラティブの特徴
その特異な立ち位置から、このカテゴリーの特徴はこの1点でしょう。
- 非常に目立つ
実際のフォントを使用した図をご用意しました。

デコラティブの性質と使い方
非常に目立つという性質を持っているため、使用できるケースが限られます。
まずはあなたが抱いた第一印象を遺憾なく発揮できる方法で使用してみましょう。
さらに踏み込んだ使い方を試したい場合には、印象を超えるような使い方をしてみましょう。
ラフ印象を持ったものを格式ばったものに使ってみたり、楽しげな印象のものを暗いデザインのものに使ってみたり。
あなたの感情を直接的にも、ひねっても伝える事が可能です。
終わりに
いかがでしょうか。
今回はフォントの種類についての説明でした。
デザインをする上で避けて通る事が難しいフォントですが、理解を深めることでできる事が確実に増えます。






