今回は「アイキャッチ画像」とは何か、どう使うのか、というお話です。
はじめにざっくり解説すると、アイキャッチ画像=eye catch画像、つまり「目を惹く画像」という意味です。
 Kesa
Kesaちなみに「アイキャッチ」は和製英語です。
「アイキャッチ」なんて言葉を使うと、さも「最近の」ワードのように思いますがそうでもありません。
看板や、商品のポップ(紹介文)などもアイキャッチのひとつです。
とはいえアイキャッチ画像という言葉は、webサイトやブログなどで使用するものを指す事が多いと思います。
この記事では使い方なども含めてご紹介していきます。
アイキャッチ画像とは
上述の通り、アイキャッチ画像とは目を惹くための画像です。
webサイトやブログでは「ページ、あるいは記事に誘導する」という目的のために設置されます。
アクセス数をあげるため、とも言い換えられます。
ただ記事やページの見栄えを良くするためだけのモノではありません。



ただのお飾りじゃないんです。
また、誘導の際には、流入元も考慮に入れる事が必要です。
現在はTwitterやfacebookなどのSNSでも容易に拡散が出来ます。
その際には、どのような表示で拡散されるのかを確認しておきましょう。



キチンと表示されると、見てもらいやすいですよ〜。
では「とにかく派手で目立つ画像」を使えば良いのか、というとそうではありません。
いくらクリックされたところで、内容とかけ離れていればユーザーはすぐに離脱してしまいます。
見る人がスムーズに記事や内容に入れるようなものが望ましいです。
つまり、アイキャッチ画像とは、
- 見る人の目を惹くデザインや写真を使う
- スムーズに内容や記事に入れるようなエッセンスを取りいれる
事が重要です。



アイキャッチを作る時はCanvaがおすすめですよ!
Canvaでのアイキャッチの作り方はこちらの記事をご覧ください。


次の項では実際にどのようなものを使う方法があるのかをご紹介します。
アイキャッチ画像のデザイン方法
ここからはアイキャッチ画像を作る際のいくつかのパターンをご紹介します。
扱う内容やサイトのイメージに合わせてデザインしてみて下さい。
写真を使ったアイキャッチ画像
まずは写真を使ったアイキャッチ画像についてです。
いくつか作ってみましたので、見てみて下さい。
商品や景色の写真を使う


実際の商品やモノ、紹介する景色などの写真を使うと、具体性を表す事が出来ます。



写真を使うと具体的なイメージを与えられますね!
3Bの法則に従う


美人や赤ちゃん、動物の写真は一般的に目を惹きやすく、好感度が高いと言われています。
※3Bの法則といいます。



ついつい見てしまうんですよね〜。


喜怒哀楽のある写真を使う


使う被写体によっては、記事の内容が持つイメージ、あるいは「読んだ後のユーザー」のイメージを、写真の雰囲気で表す事も可能です。



見た人が未来の感情をイメージしやすいのが強みです!
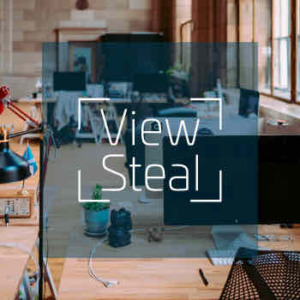
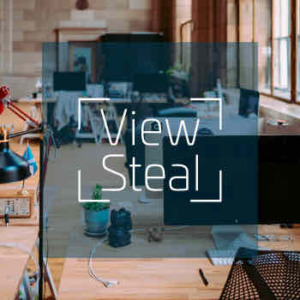
メッセージを使う


メッセージを入れる事で、共感を誘う事も出来ます。
見た人にどんな印象を与えたいかを考えて、被写体や雰囲気、色調などを選んでみて下さい。



メッセージと写真の相乗効果!
アイコンを使ったアイキャッチ画像


アイコンを使ったアイキャッチ画像は、シンプルながら直感的にイメージがしやすいです。
特にアプリやガジェット系と相性が良いです。



無駄なイメージを与えない、引き算のデザインですね!
動きをつけたアイキャッチ画像


gifアニメーションを使った動きのあるアイキャッチは目立ちます。
パラパラマンガのような画像を何枚かアップするだけでgifアニメーションを作る事が出来るサービスもありますので、活用してみてください。



「人は動いているものに注意をひかれる」回転寿司の原理と同じです。
色で目を惹く、文字のみのアイキャッチ画像


色をガッツリ使ったアイキャッチ画像です。
シンプルながら強い印象を与えます。



シンプル&ストレートさで勝負!!
※色の与えるイメージについてはこちらの記事をご覧ください。


終わりに
はじめはなかなかコツが掴みにくいかもしれませんが、いくつか作るうちに慣れてくると思います。
また、迷った時や「ネタがない!」という時にはアイデア探しのつもりで他のサイトやブログを見てみましょう。
良いヒントが見つかると思います。






